Peeping Life(ピーピング ライフ)は、森りょういちによるCGアニメーション作品。キッズステーション及びテレ朝チャンネルなどにて放送。
キャッチコピーは、「人間をさぼろう。」
Wikipedia:http://ja.wikipedia.org/wiki/Peeping_Life
公式:http://www.cwfilms.jp/peeping/
youtubeで見た。
超面白い。今まで知らなかったなんて。
1話完結、6分程度のショートアニメ。
全体的に本音が0%な建前を使う会話劇が面白い。
卒業式
一昨日(19日)卒業式。
朝に式やって、昼にお礼行ったりたむろったり、夕方にゼミの飲み会、そして翌朝までカラオケ。
大学生っぽいなー。
大学かー、楽しかった。ような気がする。でも一体何が残ったのだろうか?
勉強の知識と、多少の社会経験、資格・肩書き。
あと、友達2人。
多分5年先も付き合いがあるのはこの2人だけだろうな。
僕は友達が少ない。
別にいいけどね。たくさんいた所でしんどいし。
もう21日。
あと10日。ヤダヤダ。
さて、実家帰ろう。車練習しとこう。
2013年冬アニメ
『さくら荘のペットな彼女』
そらたうざい。同人誌はエロい。
『あいまいみー』☆☆
| ギリギリ最強あいまいみー! | |
 |
羽鳥風画 大坪由佳(愛)/内田彩(麻衣)/内田真礼(ミイ)
studio CHANT 2013-03-09 |
瘴気アニメ。しばいぬ子さんいるし見てる。
作者ネタとFXネタが好き。結構面白い。
『戦勇。』
そこそこ。なかなか話が進まずちょっとイライラ。まとめてみたい。
『たまこまーけっと』
イマイチ。でもあの鳥が何なのか気になってやめられない。
『gdgdフェアリーズ』
二期。相変わらずおもしろい。
『GJ部』☆
| GJ 部 Vol.1 [Blu-ray] | |
![GJ 部 Vol.1 [Blu-ray]](http://ecx.images-amazon.com/images/I/51ugo255XiL._SL160_.jpg) |
バップ 2013-03-06 売り上げランキング : 77 Amazonで詳しく見る by G-Tools |
面白くない。
けど、かわいい。
『PHYCHO-PASS』☆
楽しくなってきた。
最終回見た。平和な理想社会。
どんな結末になるかと期待してたけど、結論は自分で考えろってか。知らんよ、そんなことは。
『ROBOTICS;NOTES』
面白くない。期待せずに見ればもっと楽しめたかも。
『ささみさん@頑張らない』
OPとふにゃぁ好き。話は面白く無い。
『絶園のテンペスト』☆☆
左門さん面白すぎる。結末が気になる。超ラブコメ。面白かった。
『僕は友達が少ないNEXT』☆☆
| TVアニメ 「 僕は友達が少ないNEXT 」 オリジナルサウンドトラック | |
 |
(アニメーション) Tom-H@ck
メディアファクトリー 2013-03-27 |
アニメもよい。どこまで進むのだろうか。
『琴浦さん』☆☆
話題のアニメ。最初から最後まで面白い。真鍋イケメン。
『まおゆう魔王勇者』☆
駄肉が楽しい。最終階は不完全燃焼。
『ジョジョの奇妙な冒険』☆☆
漫画敬遠シテたけど、アニメ面白い
『新世界より』☆
終盤から面白い。特に最終回の名作感は半端ない。見続けてよかった。
『宇宙兄弟』☆
安定して面白い。土曜日の夕方に変更するらしい。
『HUNTERXHUNTER』☆
面白い。
『みなみけ ただいま』☆
ただただ可愛い。第4期。
『俺の彼女と幼なじみが修羅場すぎる』
OPが好き。内容はラノベ。新鮮味に欠ける。
======
ついでにテレビメモ。見てない時も多いけど。
探偵ナイトスクープ(金)
たかじんのそこまで言って委員会(日)
ホコタテ
しゃべくり007
さんま御殿
有吉とマツコの出てるやつもたまに見てる。
======
しかしアニメ大好きだな。だいたい毎日見てるとか。
羅列してみると、どうにも萌えるやつと、ギャグアニメが好きらしい。特に萌えるやつが大好き。
ブヒブヒ喚き立つようなタイプではないけど、自室で一人ニヤニヤしながら見てる。我ながらきもちわるい。
理想の世界。あゝ素晴らしき二次元。
かわいい女の子が見れたらそれでいい。楽しい。
現実なんかクソ食らえ。とも思わないけど、彼女欲しいけど。
アニメと現実とのギャップに死にたくなる。
なんで自分には、一途に好きでいてくれる幼馴染がいないのか。
なんで自分には、諸々のイベントが発生しないのか。
はぁー、待ってるだけで女の子降ってこないかなーw
現実は連絡取り合う女の子すらいないという惨劇。何がギャップ萌えだよ!!
最近「ギャップ」が良い言葉として使われることがあるけど、自分に関してはマイナスにしかつかえねーよ。
二次元にはあんなに可愛い女の子がいっぱいいるのに、どうして。
かなしい。
現実がかなしい。
あゝ神様、うら若き乙女を一人恵んでください。
WordPressメモ【WordPress】
ワードプレスの設定
記事削除
投稿一覧の画面は初期設定は20件。選択するともっと増やせる。一括削除するときは便利。
ピンバック
WordPress同士でリンクを張ったときに勝手にコメント?トラックバック?されてしまう。
これをピンバックと言うらしい。ピンバックを送信しないようにしたい場合は、[設定>ディスカッション]から『投稿中からリンクしたすべてのブログへの通知を試みる』のチェックを外すとOK。
関数・PHPの設定
ページ設定
ワードプレスは、headerやfooterを分離しておくと管理が楽。
カテゴリー毎にテンプレートを買えることも出来る。
<シングルページの時のみ「シングル」と表示する。>
if(is_single()){
print<<<EOF
シングル
EOF;
}
<カテゴリー4の時にcontent-30を表示する>
if ( in_category('4')) {
get_template_part( 'content','30' );
}
<?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?>
ファビコン設定
<link rel="shortcut icon" href="<?php bloginfo('template_url'); ?>/favicon.ico" />
テンプレートトップまでのリンクは↓で呼び出せる。
<?php bloginfo('template_url'); ?>
トップページのURLを取得したい
<?php echo home_url(); ?>
テンプレートタグ/wp title
ヘッドのtitle記述について。
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/wp_title
スラッグ
スラッグの表示は、パーマリンク設定で基本以外(カスタム)を選択。
便利なプラグイン
「Akismet」
スパムコメントを排除してくれる。
「Exec-PHP」
投稿にphpを使う。
プロフィール更新でエラー回避。
脆弱かもしれない。
「Google XML Sitemaps」
サイトマップを作ってくれる。多分。
「WP-PageNavi」
ページ制御。
「SyntaxHighlighter Evolved」
phpやCSSのコードを綺麗に表示してくれる。
「WordPress Popular Posts」
ページの閲覧数で人気記事がランキング表示できる。
サムネイルを表示したい場合には、「Auto Post Thumbnail」を導入しておくと記事内の画像をサムネイル化してくれて便利。
「Search Meter」
サイト内検索のキーワードを取得することができるプラグイン。
「FeedWordPress」
RSSから記事の自動投稿を行える。
「Delete Duplicate Posts」
重複記事を削除できる(自動可)
PHP5.3.3まで
「Bulk Delete」
カテゴリー毎記事削除など割と細かい設定可能。
「WP-DBManager」
一括削除ができる。
「3.8」が便利な場合がある。
WordPressのバージョンをダウングレードする方法(http://wp.myafi.net/downgrade/)
設定メモ
WordPressのテーマをアップデートさせない方法(https://blog.cntlog.net/archives/3205)
CSSの記述を下記に書き換える。
Version: 10000.0
ワードプレスで複数サイズの画像が勝手に生成されるのを停止する方法(https://zigstyle.jp/wordpress-autoresize-stop)
メディア設定とオプションからも変更する。
https://自分のドメイン名/wp-admin/options.php
2013年3月【読んだ本】
| 病的に自分が好きな人 (幻冬舎新書) | |
 |
榎本 博明
幻冬舎 2012-09-28 |
人間はみんな自分を主人公とする物語を生きており、だれにとっても自分は特別なのだ。根拠無く「自分は大丈夫」と思ったり、「なんとかなるさ」と楽観したりする。行き過ぎると周りから疎まれ、行かな過ぎると鬱になる。そんな「自分大好き」という感情との付き合い方の本。
最近は自己愛の強い人が増えているんだとか。
自己愛の強い人の特徴は、「その気になればなんでもできるという、根拠のない自信」、「他人への配慮の欠けた、自己中心的な性格」「能力のない自分・平凡な自分・敗者である自分が受け入れられない、逃避癖」など。
その原因は、現代社会が人間に与える万能感。
スライムを倒せば倒すだけレベルアップするゲーム、ちょっとした言動で称賛を得られるネット、子供を褒め称える親、とかが与える万能感のせいで自己愛を肥大化させてしまう人が増えているらしい。
過剰なナルシストはうざいけど、能力がないのに威張られても迷惑だけど、悪いとも言い切れない。
褒めて伸びる子供もいるし、本当に有能な人間には自信でも自己愛でも好きなだけ持って頑張って欲しい。
良いも悪いも、結局は結果次第だろう。
成功も失敗も経験していない人間は、そこそこの自己愛を持って物事に挑戦して、
成功した人間は、尊大で傲慢になれば良いし、
失敗した時には、自己愛をすて、惨めに生きていく潔さが大事。
▼ ここから小さな話
起業するとかしないとか言うレベルの話では自己愛(自信)はプラスに働くことも多かろう。
しかし、凡人の日常生活では、自己愛などは何の役にも立たない。迷惑でしかない。
本によると「利己的帰属(成果は自分のおかげ、失敗は他人のせいにする)」や「他者への甘え」が強いとか。
まぁ自分のことですが。
と言いつつ、人から「そんなことないよ」という答えを期待するのが自己愛の強い人間の典型なんだと。
虚勢を張ってしまうのも典型だが、言葉では卑下しつつも言葉とは逆の自己認識をしていたりすることも、自己愛のせいだとか。
軽んじられるのを恐れ、特別扱いを望んでしまう。
全体的に全部自己愛のせいにされてて、どうなの?って感じもするけど、自分の行動や、友達を思い浮かべながら読むと、面白い本。
| スマート「知」ビジネス ─ 富を生む! 知的財産創造戦略の展開 (コミュニティ・ブックス) | |
 |
萩野 一彦
日本地域社会研究所 2012-08-02 |
コンサルタントの書いた本。駄本。
薄く広くIT化からIP化まで、もっと具体的なこと書けよ。
中小企業のおじいちゃんならこういう話も好きなのかもしれないけど。
| なぜ、それを買わずにはいられないのか ブランド仕掛け人の告白 | |
 |
マーティン リンストローム Martin Lindstrom
文藝春秋 2012-11-11 |
マーケティングの本。
広告宣伝の地下世界で何が行われているのかを明かす、ちょっと衝撃的な本。
消費を煽られているのは知っている、悔しいなと思いながらもCMで見た新商品を買ったりもする。
癪に障る。けれどもそれが全て悪であるとは思わない。本人が幸せであれば万事OKだとも思っている。
しかし、この本を読むと少し考えが変わる。
こんなに狡猾だったのかと。
本書では「恐怖を煽る」「ピア・プレッシャー」「権威付け」「中毒」「ノスタルジア」などの広告戦略が紹介されていた。
心当たりが多い。
「恐怖を煽る」ことは、「成功を期待させる」ことよりも効果があるのだとか。
恐怖とは、例えば「くさい息、不安定な経済状態、失業、借金、結婚相手や恋人から捨てられる不安、友だちのいない孤独への不安、性的不能に対する不安、がんへの不安、死への不安、車の運転への不安、テロ、災害、夜の闇、コンピューターウイルス、水道水、カロリー、髪の毛、老い、雑菌、騙されること」などである。
「煽り耐性」が低いと広告から影響を受けやすいだろう。
「水を購入する人」「潔癖症の人」なんかは煽り耐性がない証拠。広告会社の格好のカモ。
「酒」「タバコ」「コーヒー」の嗜好品の類いも煽られている部分も大きいだろう。
本来は必要のないものなのだから。
これからはイナフ民を目指そうと思う。
無駄遣いも楽しいけど、できれば賢い消費者になりたい。
| 心を大切に考える! メンタルセラピスト検定 テキスト (国家・資格シリーズ 346) | |
 |
田中 千栄子
弘文社 2012-10-30 |
検定試験は受けないけど、図書館で目についてので読んでみた。
人が病むのはズレのせい。
「唯一無二の現実」と、「理想自己(理想の自分)/現実自己(自分から見た自分)」とのズレ。
ズレを自分のせいにしたり、他人のせいにしたり、すると心が歪む。
病まないためには、現実を理想自己に近づけるか、理想自己や現実自己を現実に近づけるか。
なんにせよ、ズレを少なくするのが精神衛生上良い。
あとストレスを回避することも大事。
人によってストレスを感じる事柄が異なる。共通しているのは大切なものの喪失くらい。
自分のストレスについて、ストレスレベルが高いのは、人に嫌われる、びっくりする(音とか)
そこそこのストレスレベルは、嘘をつく(罪悪感)、人に会うとか。
ストレス解消は、寝る、酒、時間・金に余裕を感じる、人に好かれるとか。
人間の欲について、初級から順に、「生理的欲求」→「安全欲求」→「愛情と所属欲求」→「自尊欲求」→「自己実現欲」という段階に分かれているんだとか。
衣食が足りて→生活が安定していると→仲間が欲しくなって→他人から認められたくなって→より一層の存在価値が欲しくなる。らしい。んで、全部満たされると超幸せ。
誰もが抱える弱さは11個に分類される。
「食欲」「強欲(物欲)」「肉欲(性欲)」「怠惰」「傲慢(優越感)」「怒り」「嫉妬」「偽り(嘘)」「不安・恐れ」「後悔」「名誉欲」
弱さはズレを生み、心を蝕む。
この内、自分の弱さはナンバーワンは「不安・恐れ」。次に「怠惰」「嫉妬」「後悔」かな。
「不安・恐れ」これが強すぎる気がする。思い返すと自分の行動の大部分はこれに支配されている気がする。
どんな不安か。人に低い評価をされる不安、社会に出てやっていけるのか不安。
もう少し掘り下げると、大したやつではないがっかりされる不安、平均以下であると見下される不安、必要とされない不安。
そんなマイナスに考えることもないし、気楽に行けば良いし、すくなくともこれまではうまくやってこれた。ポジティブに生きたほうが良いとは知っているけども、どうにもこの不安は取り除けない。
この不安が自分の心を病ませる原因であるかも。注意せねば。
ところで自分は、「人の頼みを断れない」、「人を怒ることができない」
それは、人に嫌われるのが不安だから。だと思う。
人と交流するのが嫌い。極力逃げてきた。
それは、人に面白く無いやつだと、蔑まれるのが不安だったから。だと思う。
酒が好き。酔うと人の嫌がることも言える。多少人を傷つけて嫌われたとしても、「酒のせいでごめんね」と謝れるから。逃げ道があるから。だと思う。
不安なく人としゃべるのは楽しい。
絶対に自分のことを見限ったり、蔑んだりしないとわかっている友達となら、酒がなくても楽しく喋れる。
で、不安を追い払う、解決策はなんだ?
人の評価を気にしなくなれば、良いと思う。しかし無理だ。できない。
「現実を引き上げる」これが王道か、期待に見合う能力を身につける。王道だけど、簡単にできりゃあ苦労ねえよって話だが。
次善策として、「期待させない」っていう手はよく使う。人の評価を下げることが不安だから、それなら元々の評価を低く設定して置けば良い、という発想からの方法。実はこれはかなり良い。気に入っている。
「保険」も有効。酒みたいに他の物のせいに出来る逃げ道があれば、不安が解消される。ただし外部を頼りすぎると心が歪むので要注意。
しかしも、こういう本を読むと安心する。
自分の悩みと言うかもやもやが、よくあるもの、ありふれたものだと感じると気が楽になる。
以上。最近の若者あるあるでした。
| ビジネス法務の基礎知識 第2版 | |
 |
山川 一陽 根田 正樹
弘文堂 2012-02-21 |
ちょっと勉強。
営業活動の補助者(補助商)
商人(企業)が営業規模を拡大していくと、営業主または会社経営者だけでは営業活動のすべてを行うことが不可能になります。
そこで、企業は他人による営業活動の労力の補充を必要とし、それは合理的かつ効率的な企業活動を行うために有益なものとなります。
企業活動の補助者には、特定の商人に従属し、その企業の内部において補助するものである【商業使用人】と、
企業の外部において自らも独立の商人として補助する【代理商】【仲立人】【問屋】【運送取扱人】等があります。
【商業使用人】とは、雇用契約、【その他の者】とは、代理商・仲立・取次契約によって、その関係や具体的に定められています。
代理商
代理商は、締約代理商(委任)と、媒介代理商(準委任)に分けられる。
締約代理商は、本人の代理人として相手側との間で契約を締結する。(例:アパマンショップ)
媒介代理商は、本人と相手側との間で契約成立に至るように各種の仲立・斡旋・勧誘的な事務等を行う。(例:損害保険代理店)
代理商は特定の商人の営業活動を補助する点で仲立人や取次商とは異なる。(代理商は商品の所有権を有しないなど限定的な責任)
代理商の利点
新しい分野に進出する場合に、その分野や、当該地に精通している代理店を通したほうが市場の開拓には効果的な場合が多い(特に海外進出などは代理店が使われることが多い)※失敗した時の損失も少なくて済む。
特約店
代理商に類似するものが、特約店と問屋。
特約店契約とは、商品の生産者などが、特約店に対しての商品の継続的な供給を約し、特約店はこれを事故の計算でほかに販売し、その商品の市場における販売の維持・拡大を図ることを約する契約。このような契約は、基本的には商品の継続的な売買契約と言えます。
もう一つは、販売業者が、商品供給者の委託を受けて、自己の名前でそのものの計算により商品を他に販売し、手数料・報酬を受け取ることを約する契約で、商法上の問屋の当たります。
フランチャイズ
子会社とか下請け的な何か。(例:セブンイレブン)
仲立業
仲立業は本人たちの契約の斡旋を行う仕事。
結婚相談所みたいな感じ。
問屋業(取次商)
問屋業とは、自己のなを持って(権利義務の帰属主体となって)他人のために物品の販売または購入をなすことを引き受けること(取次)を業とする営業を言います。
すなわち、問屋は、自分が契約の当事者となって売買契約を行いますから、その契約から生じる法律効果はすべて問屋に帰属しますが、その売買契約は依頼人の計算でなされるものですからその経済効果は全て依頼人に帰属します。
問屋の典型は、証券会社。
文品の売買以外の行為(主にサービス)の取次を業とする者を準問屋と呼び、旅行会社、金融先物取引業者など。
運送業者も準問屋ですが、例外として、運送取扱人として独立に扱われる。
委託契約。
運送取扱人
佐川急便。
結局
なるほど。分かったようなわからんような。各々の業の位置関係くらいは把握できたかしら。
特約店が意外な立ち位置。名前的にもっと本店とつながりが濃い店かと思ってたけど、継続的な売買関係にある小売店みたいな感じだった。
媒介代理商と仲立業の違いがイマイチ。検索すると、権限的な違いは殆ど無くって、特定の会社との付き合いが深いところが媒介代理商。色んな所と付き合ってるのが仲立業らしい。
締約代理商と問屋業の違いは、所有権が移転するか否か。
| CM好感度NO.1だけどモノが売れない謎ー明日からテレビCMがもっと面白くなるマーケティング入門ー | |
 |
鷹野 義昭
ビジネス社 2009-06-05 |
テレビCMの話。
製品のプレスリリースとか、性能の紹介とか、の広告以外の話。
企業イメージ、ブランドイメージ、企業認知度を上げる広告とかそのたぐい。
CMで狙うポイントは3種類。「好意」「印象」「内容理解」。
欲張らず絞ると効果的なんだとか。
数々の表現方法の中で、最も手っ取り早く人にインパクトを与える方法は、「性的な描写」にあると言われています。
しかし主婦や家族層向けの商品・サービスの企業はセクシーな広告は逆効果。
パラパラと読んだけど、あんまり興味もないし、内容もないし。って感じの本。
| ECサイト「4モデル式」戦略マーケティング [新版]Google Analytics経営戦略 (WEB PROFESSIONAL) | |
![ECサイト「4モデル式」戦略マーケティング [新版]Google Analytics経営戦略 (WEB PROFESSIONAL)](http://ecx.images-amazon.com/images/I/51dcVBqg93L._SL160_.jpg) |
権成俊 村上佐央里
アスキー・メディアワークス 2012-09-14 |
ネットショップで稼ぐための指南書。
心構えから、アクセス解析までを解説。
ネットショップには、利益率が低いという特徴があるらしい。
扱う商品を増やしたり、ページの更新数を増やしたり、しても一定基準に達したあとは、殆ど成長しない。という。
んで、「規模の増強を図ろうとして、従業員を雇ったら失敗」というのがままあるパターンだとか。つまりネットショップは1人か2人くらいでほそぼそとやるのが一番良いって話。
ECに限ったことではないけど、そのサイトで購入する理由を考えることは重要だと思う。
・その商品を購入する理由
・・リアル店舗で購入する理由
・・ネット店舗で購入する理由
・・・そのサイトで購入する理由(個人EC/Amazon/DMM)
店舗選びに関わる要因は、自分の価値基準で考えると、まず「価格」、次に「納期(即欲しいものはリアル店舗で買う)」、「決済方法(振込はめんどくさい)」、「限定商品(そこでしか買えない)」。
他に考えられるのは「安心(信用)」くらいか。
んで、自分のサイトで購入してもらう理由(コアコンピタンス)を作るためには、「ターゲティング」が有効だとか。
「マーケット」>「セグメンテーション」>「ターゲティング」
つまりニッチな需要を狙えって話。
インターネット消費行動モデルの話もなかなかおもしろい。
3タイプ紹介されていて、
注意→興味→欲求→記憶→行動【アイドマ】
注意→興味→検索→行動→共有【アイサス】
注意→興味→検索→比較→検討→行動→共有【アイシーズ】
なるほど確かに、比較検討の機会が多いのがネット消費の特徴かも。
個人的に比較検討しないのは、Amazonで買うときかな。どうせ最安値だろう。みたいな。加えてレビュー高けりゃ完璧、良い物だろうみたいな。
グラフ書ける人になりたいな、天秤とか、ピラミッドとか。
うーん。面白い本だった。
目新しいことはあまり書いてないけど、よく整理してあって分かりやすい。
んで、ネットショップではなく、アフィリエイトの話。
サイドバーで商品を紹介して、買ってもらうにはどうすればよいのか??
刺激的な広告ならば、とりあえず「注意」と「興味」を引くことは出来る。ここは簡単。
で、「行動」につなげるのが困難。
刺激的な広告が仇になっているのかも。期待が高まりすぎて、逆に騙された感を出してしまうのかも。
うーん、考えてもわからん。
| ソーシャルインフルエンス 戦略PR×ソーシャルメディアの設計図 (アスキー新書) | |
 |
本田哲也 池田紀行
アスキー・メディアワークス 2012-06-11 |
広告の本。ブームを起こす方法とか、効果的なメディアの使い方の解説。
最近のブーム成功例では「ハイボール」。火付け役が誰だったかは知らないけど、新聞、テレビで盛り上がって、今やハイボールの置いてない居酒屋はない。「婚活」も広告業界の努力の賜物だってさ。
広告とは何か?
最終目的は利益。んで、利益を出すための働きかけが、広告。
知らない人にはまず存在を知ってもらって、知ってる人には買ってもらう。
昔はテレビで広告を流せば、すべての人に知ってもらえて、ブームが起こって買ってもらえた。
しかし、ネットが普及して、テレビ離れだとか何とか言われ始めて、うまく行かなくなってきた。
んで、ネットを使って効率的に宣伝する方法を考えようって本。
結局のところ昔にしても、今にしても、影響力のあるモノが宣伝するのが一番効率的なんじゃないかな。
ネット上で影響力のあるのは、フォロワーの多い有名人とか、大手まとめサイトとか、だろうな。
特に大手まとめサイトは、昔のテレビに負けないくらいの影響力はあると思う。今も「ネトウヨブーム」とか続いてるし。
個人で目立ちたいなら、この前の「即戦力の大学生」が成功例だろうな。ネットで話題になって、まとめサイトに取り上げられて、有名に。
ただし運だろう。もちろんコンテンツの面白さも必要だろうけど、おもしろことしてる人はもっともっとたくさんいる。
本読んでてやらしいなと思うのは、ブームの継続の方法とか考えてるあたりだろうな。
CMとか広告がブームの火付け役になるのは構わないけど、
新しい情報や刺激を与えてくれるのは歓迎だけど、
いらないものを長々と流されてると、うざい。火がつかなかったら諦めろよ。最近の広告は潔さが欠けてる。
継続的関係(フォロー関係)は消費者からの働きかけがベストだろうな。
広告の方からガツガツと来られると引いてしまう
「フォロー・ミー」ではなく「オベイ・ミー」みたいな感じがして嫌だ。美人なお姉さんなら喜んで従うけども。
あと現代人は「広告スルースキル」が高過ぎるらしい。
というのも無意識的に広告の情報をシャットダウン出来るらしい。言われてみれば確かにネットをしていて広告欄の存在を無視できてる気がするな。
ここは注目すべきポイントだろう。アフィリエイトする場合には無視されない広告位置を考えると良さげ。多分見やすいレイアウトでは広告の注目度は低い。ありがちな2カラムのサイドバー広告なんて無意識中の無意識でスルーされてしまうだろう。
ブランドスイッチを促す。
サイトで言うと、とりあえず来てもらうことがブランド体験である。
ってかこの本の池田って人変なカタカナ語使いすぎ。読みにくい。
バズマーケティング=口コミマーケティング
バイラルマーケティング(viral marketing)
製品やサービスに関する「口コミ」を意図的に広め、低コストで効率的に商品の告知や顧客の獲得を行なうマーケティング手法。「バイラル」は「感染的な」という意味で、商品の情報が人づてに伝わっていく仕組みをウィルスの感染・増殖に例えている。
バイラルマーケティングって初めて聞いたけど面白いな。
アフィリエイトプログラムはこれに分類されるんだろうな、少額のインセンティブで、人に広告してもらう。
自分のためにやってると思っていたら、犯罪の片棒を担がされていた……みたいな。
ペニーオークションもバイラルマーケティング。
あれはだいぶ批判されたけども、一般アフィリエイターもひとごとではないよな。
クリック報酬型の広告貼ったら、怪しげな薬の広告が出ることがあるけど、あれに発ガン性とか見つかったら、ペニーオークションの”犯人”と同じ境遇やろうし。
認識の程度の差はあれども、犯罪の片棒には違いないだろうし。
| 「ネットの自由」vs.著作権: TPPは、終わりの始まりなのか (光文社新書) | |
 |
福井 健策
光文社 2012-09-14 |
弁護士「福井健策」さんの著書。日本で一番著作権に詳しい人(だと個人的に思う)。
この人の立ち位置は、「文化の側」。あとがきによると、「もっとおもしろい、豊かな作品を想像し、発掘し、育て、そして多くの人々に届けようとする人々の側に立ち続けたい」と思っているらしい。
この本ではTPPを足がかりに著作権法のあり方、ネットのあり方、を考えている。
まず、TPPと著作権の話。
実は、内部文書が流出して、アメリカの要求内容が明らかになっているらしい。
メリットとデメリットを軽く抜粋する↓
・著作権保護期間の延長
メリット:コンテンツ輸出国にとっては「現在のライセンス収入」が上がり、「将来のビジネスの覇権」を握れる。
デメリット:日本はコンテンツ輸出国ではない(貿易収支は赤字)
・非親告罪化
メリット:海賊版の摘発に期待
デメリット:曖昧な「暗黙の了解」ができなくなる(コミケがなくなる)
・法定賠償金
メリット:訴訟が楽になり、悪質な海賊行為を取り締まれる
デメリット:軽い著作権侵害でも多額の賠償金を求められるかもしれない
・DRMの単純回避規制
メリット:海賊行為の抑制
デメリット:窮屈
・真正商品の並行輸入に広範な禁止権
メリット:日本国内の販売代理店が潤う。
デメリット:ライセンスがないと、海外サイト(米Amazon)から購入できなくなる。
・プロバイダー責任条項
メリット:中国などに法整備を促すことができコンテンツ保護が出来る
デメリット:アメリカのルールに従うことはリスクでコスト
プロバイダーとは、YouTubeなどのプラットフォームのことを指す。YouTubeは違法アップロードについて責任を追うべきなのか?という話。
世界でも訴えられているらしく、アメリカ、ドイツではYouTubeの敗訴。フランス、スペインではYouTubeの勝訴と判断が割れている。
プロバイダーの責任について、米国では「DMCA(デジタルミレニアム著作権法)」、日本には「プロバイダー責任制限法」で定められている。大体一緒で、通報があった時に削除すれば、プロバイダーは責任追わなくて良いよって法令。日本の方が、若干曖昧で、若干プロバイダーに優しいらしい。
で、結局のところ、TPPの米要求の全体的な「知財強化」「海賊排除」「米国スタンダードの国際化」の3点。
アメリカの利権で日本の著作権法を変えられるのはどうかなとも思うけど、対中国政策としては有効なんじゃないかとも思う。
包括的な条約でルールを決めると、国内法では手出しができなくなって将来困る。という指摘が本書でされていたけど、だからこそ他国を縛るための強い武器とも言えるだろう。諸刃の刃だが。うーん、わかりやすい制度、統一された制度は全人類の望むところである。
今の気分としてはTPP反対だな。条約の危うさってのは考えたことがなかった。確かに軽々しく作ったり変えたりできない。
TPPの話も面白いが、本書ではここからもっと大きな話に広がっていく。
「ネットのルールは誰が決めるべきか」アメリカか?日本か?官僚か?国民か?アノニマスか?Googleか?
例えば、日本の政府が反国家的なネットの情報を消去するのは、ダメだと思う。情報操作や検閲は人間の大事なものを奪う気がする。
GoogleがGoogleに対する悪口を検索結果から排除するのはどうか?ダメな気がする。少なくとも嫌、やめてほしい。
しかし、例えばブログのコメント欄の書き込みを気に入らないからといって削除しても問題無いと思う。
何が違うのか、立場か?影響力か?いやいやそんなことはどうでもいいんだ。
もとい、ネット社会・情報社会において、情報の操作・遮断はものすごい影響力がある。
で、国家はもちろん、Googleなどのプラットフォーム会社もその情報操作を出来る立ち位置にいる。
すなわち、市民は、ネットのルールを決めることができない。ことが危機だと指摘する。
国家ならまだしも、プラットフォームが勝手なルールを決めると、市民はそれに従うしかない。
ネットで自由になったと思っていたら、それどころか知らない間に奴隷になっていた。
Googleは世界征服を成し遂げつつあるのかも。
面白い本だった。著作権のこれからとか考えたい人は必読の本。
アダルトアフィリエイト【まとめ】
 |
タイトル:海賊の宝 金貨 100枚 |
アフィリエイト(affiliate)とは
ブログ等に広告を載せ、対価を得ること。(広義)
ASP(アフィリエイト・サービス・プロバイダ)は大小様々存在する。
報酬発生の方法で「成功報酬型」「クリック報酬型」に大別される。
それぞれまとめてみる。
成功報酬型
物販ではAmazon。ダウンロードコンテンツではDMMが強い。2強。
そのほか、特殊なジャンルに特化したASPが存在。
無修正なら『DTI(カリビアンコム)』、素人物なら『MGS』、ジュニアアイドルなら『Atype.jp』など、それぞれ特色があり、運営するサイトとの相性を見極めるのが重要。
報酬額は[販売金額×〇〇%]で決まる。掛け率が高いほど販売難易度は高い傾向。
DMM
【運営会社】株式会社DMM.com
【所在地】東京都渋谷区恵比寿4丁目20番3号恵比寿ガーデンプレイスタワー14階
【審査】激甘
【報酬】標準(10%くらい)
【アフィ難度】簡単
初めてのアダルトアフィリエイト参入ならDMMがオススメ。
サイト審査は工事中以外は通過。販売コンテンツも充実しておりどんなアダルトサイトとも相性が良い。
ブログパーツやAPI等サポートも充実。
AVやゲームの独占配信が狙いどころ。
Amazon
【運営会社】アマゾンジャパン合同会社
【所在地】目黒区下目黒1-8-1
【審査】露骨なアダルト不可
【報酬】低め(3%くらい)
【アフィ難度】簡単
報酬は少ないが、購入されやすさはダントツ。
サイト審査に要注意。アダルト禁止ではないが「露骨な性描写」があると許可されない。
DTIアフィリエイト
【運営会社】DTIServices,Inc.
【所在地】601S.FigueroaSt,Suite4300,LosAngeles,California90017,U.S.A.
【審査】なし(無修正エロサイトでもOK)
【報酬】高め(還元率最大70%)
【アフィ難度】難
カリビアンコムなど無修正のコンテンツが豊富。
レズ向け、盗撮系、洋物などマニアックなジャンルも網羅し、DMMでは扱えないコンテンツが魅力。
※無修正コンテンツの取り扱いには注意が必要。
DUGA
【運営会社】有限会社アペックス
【所在地】福岡県福岡市博多区豊1-5-24丸信ビル5号
【審査】なし
【報酬】標準(最大30%)
【アフィ難度】標準
アフィ報酬は良いがコンテンツに特色がない。小規模版DMM。
MGSアフィリエイト
【運営会社】株式会社メディアグローバルステージ
【所在地】東京都渋谷区道玄坂1-19-2スプラインビル7F
【審査】なし
【報酬】標準(40%)
【アフィ難度】標準
アフィサポート:ブログパーツ有
「シロウトTV」を独占配信。素人物に強い。
Atype.jp
【運営会社】OhYeah有限会社
【所在地】東京都品川区北品川1-10-10
【審査】なし
【報酬】標準(10~30%)
【アフィ難度】やや難
「お菓子系」を独占配信。ジュニアアイドル系に特化。
※ロリコンテンツの取り扱いには注意が必要。
バナーブリッジ
【運営会社】テレコムクレジット株式会社
【所在地】東京都港区三田1-2-22東洋ビル
【審査】プログラム毎
【アフィ難度】標準
アダルト版A8。提携広告ごとの審査。意外と審査が厳しい所も多い。使い勝手微妙。
DLsite
【運営会社】株式会社エイシス
【所在地】京都千代田区外神田三丁目14番10号秋葉原HFビル5階
サイト審査:並
【報酬】低め(5%~10%)
【アフィ難度】やや易
同人誌専門のアフィリエイト。
DMMで扱いのない独占商品がねらい目。
デジポット
【運営会社】株式会社アシスト
【所在地】大阪市浪速区下寺2-5-12
広告タイプ:成功報酬型
サイト審査:なし
【報酬】標準(10%)
【支払】最低振込み3000円/月末締め翌々月10日払い
画像、動画、音楽、各種データダウンロード販売のオープンスペース
アンダーグラウンド感の強い独自コンテンツを扱う。
※盗撮やロリコンテンツの取り扱いには注意が必要。
クリック報酬型
「i-mobile」、「忍者AdMax」、「nend」が有名どころ。
広告代理店はWEB系の中小企業が乱立しているが、表示される広告にはあまり差異がない。数社併用するのがベター。
忍者AdMax
【運営会社】株式会社サムライファクトリー
【所在地】東京都渋谷区円山町28番1号DAIWA渋谷道玄坂ビル10階
【審査】なし
無審査で使い勝手が良い。立ち上げたばかりのサイトに有用。
クリック単価は低いめ。
i-mobile
【運営会社】株式会社アイモバイル
【所在地】渋谷区桜丘町22-14N.E.SビルN棟2F
【審査】甘
大手の安心感。広告切れ少ない。
nend(ねんど)
【運営会社】株式会社ファンコミュニケーションズ(nend)
【所在地】東京都渋谷区渋谷1-1-8青山ダイヤモンドビル
【審査】甘
スマホ専門。PCでは表示されない。
A8と同じ運営会社。
A-LIST
【運営会社】株式会社ユナイテッドブレイズ
【所在地】東京都品川区北品川3-3-5北品川御殿山ビル8F
【審査】甘
【支払】最低振込み5000円/月末締め翌々月末払い
クリック単価優良。
アドニコ
【運営会社】株式会社アドニコ
【所在地】東京都渋谷区松濤1-29-24
【審査】甘
【支払】最低振込み3000円/月末締め翌々月末払い
広告切れが少ない。クリック単価は低め。
管理画面が見やすい。
Sprout!
【運営会社】株式会社トラストリッジ
【所在地】東京都目黒区中目黒1-1-71
【審査】甘
クリック単価低め。
管理画面は「アドニコ」と同じ。
GIFT
【運営会社】株式会社gift
【所在地】千葉県習志野市谷津1-17-8SAKビルA201
【審査】甘
【支払】最低振込み3000円/月末締め翌月末払い
報酬連絡を「Dropbox」で行うなど独自色が強い
ADroute
【運営会社】アクセルマーク株式会社
【所在地】東京都中野区本町1-32-2ハーモニータワー17階
【審査】甘
【支払】最低振込み5000円/月末締め、翌々末日払
全てにおいてイマイチ。管理画面が見にくいしクリック単価も悪い。
アドデラックス
【運営会社】有限会社エスティエイチ・テクノロジー・パートナーズ
【所在地】東京都渋谷区桜丘町23番17号シティコート桜丘404
【審査】なし
【支払】最低振込み3000円
風俗店・アダルト広告のアフィリエイト。
審査がないのは嬉しいが、単価が低め。
参考リンク
アダルトアフィリエイトのオススメ広告主(http://adarutosaito.info/entry13.html)
稼げるアダルトASP 一覧(http://www.adultaffiliate-school.com/adultaffiliate_asp/)
アダルトアフィリエイトの稼げるASPランキング(http://adultgastro.org/asp/)
評判口コミ稼ぎやすさで選ぶアダルトアフィリエイトASPランキング(http://adarutoafirieito.jp/%E8%A9%95%E5%88%A4%E5%8F%A3%E3%82%B3%E3%83%9F%E7%A8%BC%E3%81%8E%E3%82%84%E3%81%99%E3%81%95%E3%81%A7%E9%81%B8%E3%81%B6%E3%82%A2%E3%83%80%E3%83%AB%E3%83%88%E3%82%A2%E3%83%95%E3%82%A3%E3%83%AA%E3%82%A8/)
アダルトアフィリエイトASP一覧(http://adult.s-biz.net/asp)
アダルトASP比較(http://adult-affi.info/adultasp/)
アフィリエイトASP | 国内のASP、62社の一覧と比較!(http://www.smartaleck.co.jp/affiliate-asp/)
確定申告用! 主要ASPの会社名と住所の一覧(http://web-income-knowledge.com/asp-jusyo)
追記(2017年1月)
所在地追記。確定申告用。
わたしはクズなんだ!
自称クズ=理想と現実のギャップに苦しんでいる人
という記事から。
クズな自分に甘んじている人に向かって「あなたはクズじゃないよ」って言うのはやめてくれ。
わたしはクズなんだ!
記事が指摘する通り、ダメな自分を戒めるためにクズを自称する人もいるだろう。
しかし、理想もなくただ今のぬるま湯に浸かっていたいだけの、怠惰な言い訳の場合もあるんだと言いたい。
自称クズを卒業する条件:2.理想に至れない自分を受け入れ、自分自身と和解する
卒業するとかしないとかいうレベルの話ではないのです。それに自分自身との和解も済んでいる。平和主義だし。
なんというか、「自称コミュ症」とか、「自称勉強ができない」とか、「自称才能がない」と同じ系統のセリフだと思う。
その辺りを自称しておけば、生まれ持ったものだから努力してもどうしようもないよね、治らないよね、仕方ないよねって気分になれる。
あるいは失敗しても、あぁ自分はクズだから失敗しても当たり前だよね、って。
努力をしなくても良い/失敗が許される免罪符。みたいな。
結局のところ、努力しない言い訳にクズだのコミュ症だの言って、逃げているだけなのである。
向上心のない人間はクズだ。
したがって、自称クズもただのクズなわけである。
というわけでわたしはクズなんだ!
だから努力をしない。向上しない。失敗をする。
だけどクズだから仕方ないよね、許してね。
新生活に向けて
入社案内届いたった。
4月1日から一週間新人研修して、勤務地と、配属先が決まるらしい。
事務かなー、営業かなー。
事務なら本社確定なんだが。営業だとどこへ行くのやら。
勤務地がどこであれ、引越しする必要がある。
寮もあるけど、やめておこう。しんどそうだし。どこなっとまた一人暮らししよう。
ということで、引越しのことも考えておかねば、
いらないものは捨てる。いらないものは実家へ送る。
今日も大掃除。最近掃除ばっかりしてる気がする。
部屋の片付けしてたら新生活セットの明細出てきた。
洗濯機+レンジ+冷蔵庫=42800
炊飯器・ガスコンロ・電灯=各5000
合計=65000円
くらい。引越し当時は結構な負担だった。でも3年間頑張ってくれたし、良い買い物だったな。
その後追加で買ったのが
テレビ=20000
プリンター=5000
掃除機=2000
とか。
年金の資料も発掘。
学生納付特例制度を使って、20~22まで未納だけど。追納しようかどうしようか。
納付すれば、年金額がちょっとあがる。このちょっと具合が、自分にとってどうなのって話だけどまるで想定できない。
まぁめんどくさいからいいや。やめとこ。
掃除の他に今日はアパマンショップで退去手続きしてきた。
4/31付で解約退去する。後日管理会社から電話が来るらしい。
NHK受信料も実家に戻るという事にしておく。
ってか月々500円年間6000円くらい払っていたらしい。(学生半額料金)
電気、ガスはもっとあとでも良いらしい。ので先送り。
Google検索からのDMCA削除
最近同人作家の中で「グーグル八分」が流行しているらしい。
同人サークル「RPGカンパニー2」
悶亭のブログ
「グーグル八分」とは
「グーグル八分」とは、Googleのフィルタリング機能の俗称。
Googleはスパムサイトや削除申請を受けたページを検索結果から排除している。
削除申請はメール一通で完了し、対応が早く、作品の売上にも効果があることから、海賊サイトへの対抗策として期待されているようだ。
同人作品だけでなく、ブログ記事の無断転載などへの対抗策としても有効である。
削除申請の方法
デジタルミレニアム著作権法(DMCA)に基づいてGoogleに削除申請をする。
具体的には、著作権侵害の報告フォームに「著作権対象物」や「権利者情報」など必要事項を入力し、送信する。
早ければ、2時間ほどで検索結果から削除される。
詳しい方法は→(無断コピーされたコンテンツをGoogleのインデックスから削除する方法)
削除された時の対応
自分のサイトがDMCA削除された時、取りうる対応は以下
1.誤った判断により DMCA に基づく申し立てを受けてサイトまたはページが削除されたと思われる場合には、異議申し立て通知フォームを送信。
2.著作権を侵害しているコンテンツを削除した場合は、コンテンツ削除通知フォームを送信。
3.GoogleのSEOを重視しない場合には、そのまま放置。
※削除通知は「GooglewebMasterTool」を通して受け取ることができる。
手軽な確認方法としては、独自エンジンを持つ、アメリカの「Bing(http://www.bing.com/)」、韓国の「NAVER(http://www.naver.jp/)」、中国の「Baidu(http://www.baidu.jp/)」とGoogleとの検索結果を比較するとわかりやすい。
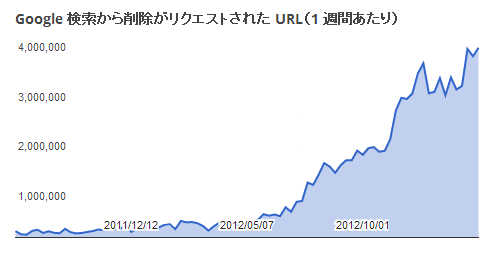
Google透明性レポート
削除リクエストの件数や内容は「Google透明性レポート」として公開されている。
ここ1年で急増しているのがわかる↓

レポートを通して、申立件数の多い著作権者や、通報の多いサイトを確認できる。
著作権者は、「Microsoft」「Adobe」のソフトウェア会社、日本企業では「DMM.com」が上位。
通報先サイトは、「filestube.com」「torrentz.eu」のアップローダーが上位を占める。
個別の申請内容も閲覧できる。
累計で30万件申請をしている「DMM.com」のレポートをみてみる。
通報先はトップから、ryushare.com[53,485件]、akiba-online.com[15,479件]、torrentkitty.com[4,695件]、fc2.com[4,494件]。
ざっと通報先を見ると、ほとんどがアップローダー。続いて、Xvideosなどの動画投稿サイト、それらのサイトへのリーチサイト・アンテナサイト。英語圏のサイトが多い印象。
DMCA
DMCAとは、デジタルミレニアム著作権法(Digital Millennium Copyright Act; )のことで、アメリカ合衆国で1998年10月に成立し、2000年10月に施行された連邦法。米国著作権法(U.S. Code, Title 17)等の一部を改正する法律である。
アメリカでは著作権侵害について故意・過失が無くても罰せられる無過失責任制を取っているためインターネットサービスプロバイダ (ISP) には著作権侵害に繋がりかねない事態に対して、漫然とした態度を取らずに取りあえず警告を発するなど迅速に対処する事により法的に罰せられるリスクを回避できるセーフハーバー(英語版)条項の規定があり、一定の要件を備えた著作権侵害主張の通知を受けた場合には調査・削除義務が生じ、詳しい調査や発信者に対して確認を取る前にコンテンツを迅速に削除・遮断しても罪に問われないというノーティス・アンド・テイクダウン (Notice-and-Takedown) などの回避策を規定してある[1]。その後、発信者に対して著作権侵害の主張があった事とコンテンツを即座に削除・遮断した旨を通知し、それに対して発信者からの異議申し立てが有れば著作権者に異議申し立てのあった事を連絡し、反論が無ければコンテンツを復活させる。ユーザーに対しては複数回の著作権侵害警告を発した後にISPがインターネットを遮断する事を強制する段階的レスポンス(graduated response)を採用している。
やっぱりAmazonアフリエイト!
やっぱりAmazon
アフィリエイトするならAmazon!
言わずと知れた最もメジャーなASP(成功報酬型アフィリエイト)です。
報酬は、クリック数に比例すると言われています。
目安は100クリック=1成果=50円。1日1000クリックくらいされるサイトなら1000円/日の計算になります。
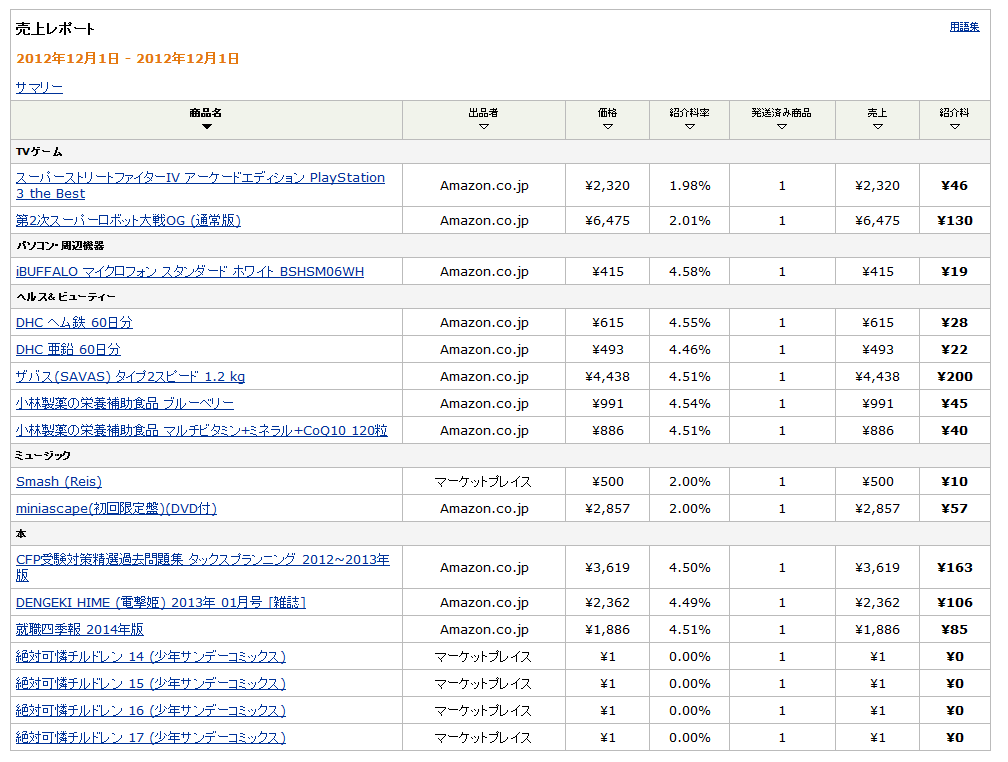
また、成果の内訳が分かるので、自サイトの人気商品を知ることができます。例↓

Amazonアフィリエイトの特徴
一番の特徴は、売上貢献の判定方法。“レジに進む”を押す前に広告を踏ませたアフィリエイターがすべての報酬を得ます。
例えば、買い物カゴに、Aさんの広告からの『水』、Bさんの広告からの『漫画』が入っている状態で、Cさんの広告を踏み、“レジに進む”を押せば、Cさんが『水』『漫画』の売上貢献者としてすべてのアフィリエイト報酬を得ます。
つまり「最後に広告を踏ませたもん勝ち」です。なので、Amazonアフィリエイト広告と相性がいいのはすぐに欲しい商品。カートに入れてしばらく悩むような商品は報酬につながりにくい傾向にあります。従ってオススメは文庫本、コミック、生活用品など比較的安価な商品です。