ネットの行為で訴えられたけど、日本の裁判制度がクソ過ぎる(https://anond.hatelabo.jp/20201229162120)
はてなブログ記事。
興味深かったのでメモ。
日本の裁判制度は訴え得らしい。
合法であっても裁判で反論するのは大変そう。
著作権なぁ。
このサイトでも漫画のコマを無断でアップロードしたりしてるけど、厳密に言えば違法。
訴訟来たら引用とかで争う余地はあっても、現実的には30万円なら示談だなぁ。
カテゴリー: web
MMD触ってみた
エロ3DCGいいなぁと思って、MMD少し触ってみた。
思ったより難しくは無いけど、思ってたより奥深そう。
触ったと言っても、配布モデルに、配布モーションと、配布カメラを適用して再生しただけだけど。
まぁそれだけでも多少楽しくはあった。
触った印象としては、モーション作るのがクソほどめんどくさそう。身体にセンサーつけて取り込む方が楽そうまである。
エロMMDは配布されてるエロモーションも多いので割と手軽には作れそう。
ただ音声つけようとすると、苦労しそう。
そういえば、ダンス踊らす用のソフトだったと後から思い返す。
pythonでwebスクレイピング
pythonでwebスクレイピングする。
最終目標はMGSの新着動画ページ(https://www.mgstage.com/search/cSearch.php?search_word=&sort=new&list_cnt=30&range=latest&type=top)をスクレイピングしようと思う。
まずスクレイピングの基礎から。
python3でwebスクレイピング(Beautiful Soup)(https://qiita.com/mtskhs/items/edf7dbba9b0b0246ef8f)
を参考にこのサイトをスクレイピングしてみる。
import requests from bs4 import BeautifulSoup url ="https://hytool.org/" response = requests.get(url) soup = BeautifulSoup(response.content, 'lxml') print(soup)
これで、このサイトの「doctype html」から「/html」までの全てのソースコートが取得できる。
find~を指定すると取得する値をタグ等で指定できる。
# タグで取得
print (soup.find_all("h1"))
print (soup.find_all("a"))
print (soup.find_all("img"))
クッションページを回避してスクレイピング
MGSは年齢認証のクッションページがあるため、上記のコードではクッションページのスクレイピングをしてしまう。
Pythonで年齢認証などのクッションページを回避してスクレイピングしたい(https://qiita.com/aizakku_nidaa/items/71829aa111be68843b8b)
を参考にやってみる。
どうやらクッキーを渡せば良いらしい。
クッキーは【Chrome】Cookieを確認する方法(https://coeure.co.jp/blog/pc_support/chrome_cookie_180208)で調べる。
クッキー消したりして年齢認証のクッキーを特定↓

参考サイトと同じクッキーだった。
書いた人もMGSのスクレイピングしてたのだろうか。
import requests
from bs4 import BeautifulSoup
url = 'https://www.mgstage.com/search/cSearch.php?search_word=&sort=new&list_cnt=30&range=latest&type=top'
cookie = {'adc': '1'} # 名前:コンテンツ
soup = BeautifulSoup(requests.get(url, cookies=cookie).content, 'lxml')
print(soup)
xmlに書き込む
取得できたのでxmlにする。
①BeautifulSoupで値を取得
②ループ処理
③XMLファイルへの書き込み
import requests
from bs4 import BeautifulSoup
import datetime
dt_now = datetime.datetime.now()
print(dt_now)
url = 'https://www.mgstage.com/search/cSearch.php?search_word=&sort=new&list_cnt=30&range=latest&type=top'
cookie = {'adc':'1'} #名前:コンテンツ
soup = BeautifulSoup(requests.get(url, cookies=cookie).content, 'lxml')
rank_list = soup.find('div', class_="rank_list") #soupからrank_listのみ指定
rank_list_li = rank_list.find_all('li') #rank_listから全てのliを指定
item_xml = '' #not definedエラー避け
for oisii_soup in rank_list_li: #for 変数名 in 繰り返し条件:→「rank_list_li」の数だけ繰り返し処理
title = oisii_soup.find('p', class_="title lineclamp") #タイトル取得
title = title.get_text() #テキストのみ
title = title.replace('&', '&')#XML用エスケープ
print(title)
img = oisii_soup.h5.img['src'] #画像URL取得
print(img)
href = oisii_soup.h5.a['href'] #リンクURL取得
link = "https://www.mgstage.com/"+href #パス追加
print(link)
item_xml_temp = " <item>\n <title>"+title+"</title>\n <link>"+link+"</link>\n <pubDate>2020-11-22T12:07:00+09:00</pubDate>\n <description><![CDATA[<a href='"+link+"'><img src='"+img+"'></a>]]></description>\n </item>\n\n"
item_xml = item_xml + item_xml_temp
before_xml = "<?xml version='1.0' encoding='UTF-8' ?>\n<rss version='2.0'>\n<channel>\n <title>MGS新着動画のRSSフィード</title>\n <link>https://www.mgstage.com</link>\n <description>MGS新着動画のRSSフィード</description>\n <lastBuildDate>2020-11-22T12:36:02+09:00</lastBuildDate>\n <language>ja</language>\n"
after_xml = '</channel>\n</rss>'
merge_xml = before_xml+item_xml+after_xml
f = open('test.xml','w') #出力(w=上書き/a=追記)
f.write(merge_xml)
f.close()
レンタルサーバーで動かす
……挫折。
スターサーバーで動かそうとしたけど、上手く行かなかった。
やはりWEBサイトに出力するならPHPの方が使いやすいか。
PHPでwebスクレイピング
pythonに挫折した僕はPHPでスクレイピングする。
別にそこまでMGSの情報が欲しいわけでもなかったのだけど。
使い慣れた「simple_html_dom」使う。処理が重たい以外の欠点がない。
というか処理が重いからPython使ってみたかったところもあるが。
ともかく、クッキー渡したことないのでそこをやる。
スクレイピングをしてみよう 認証・リダイレクト回避編(http://www.lesson5.info/?p=203)を参考に進める。
内容は理解してないけど、書いてある通りやって解決↓
<?php
include __DIR__."/function/simple_html_dom.php";
$item_url = 'https://www.mgstage.com/search/cSearch.php?search_word=&sort=new&list_cnt=30&range=latest&type=top';
$opts = array(
'http'=>array(
'method' => 'GET',
'header' =>
"Referer: https://www.mgstage.com\r\n". // リファラーをセット
"Cookie: adc=1\r\n") );// 認証のクッキーの名前が「adc」で値が「1」
$context = stream_context_create($opts);
$html = file_get_html($item_url, false, $context);
foreach ($html->find('div') as $entry) {
echo $entry;
}
?>
あとはなんやかんやしてXMLに出力。
レンサバのCRON設定で1日1日くらい更新させておく。
エクセルとかに出力して分析するとかならPythonが便利そうではあるけど、レンサバでただただ情報を自動更新させときたいならPHPの方が良い気がする。
というかレンサバ=ウェブサイト=PHPの相性が良い。
SSL(https)サイトと非SSL(http)サイト
最近気づいたのだけど、httpsサイトでhttpサイトの画像(リンク)が表示されない。
調べてみると最新版のChromeの仕様らしい。
試しにEdgeで開くと問題なく表示された。
警告マークもそうだけど、Chromeはなぜそこまでhttpサイトを嫌うのか。
5ちゃんねるまとめサイト
ちょっと興味あって「5ちゃんねるまとめサイト」作ってみた。
意外と簡単で驚く。
『まとめくす』という記事作成用のウェブツールがあって、記事にしたいレスを選択するだけでOK。
記事更新はスマホとかでも十分できそうな気がした。
そういえば何年か前に転載禁止になったとか話題になってたけど、結局どうなったのだろうか?調べてもよくわからん。グレーゾーン運営で決着したのかな?
まとめサイトは作ったけど、消す予定。
やる前は、面白そうな気がしたけどモチベーションが足りない。記事作成自体は簡単だけど、「どうせ競合サイトがまとめてるしなー」みたいな気分になる。
本腰でやるなら、かなりジャンル絞らないと存在意義がしんどそう。
最近のアフィ話題(2020/7/18)
久々にアフィ周辺の話。
アフィのコロナ不況
最近のニュースは、ASPの『SBSアフィリエイト』が死んだらしい。Twitterで見かけて調べると、公式HP繋がらないし本当っぽい。
コロナの影響か?動画販売は関係ない気がするけど、経営母体とかで影響があったのかな。
風俗店舗はかなり不況っぽい。風俗店広告の『アドデラックス』は半年くらい前から広告表示されてない。
リーチサイト規制
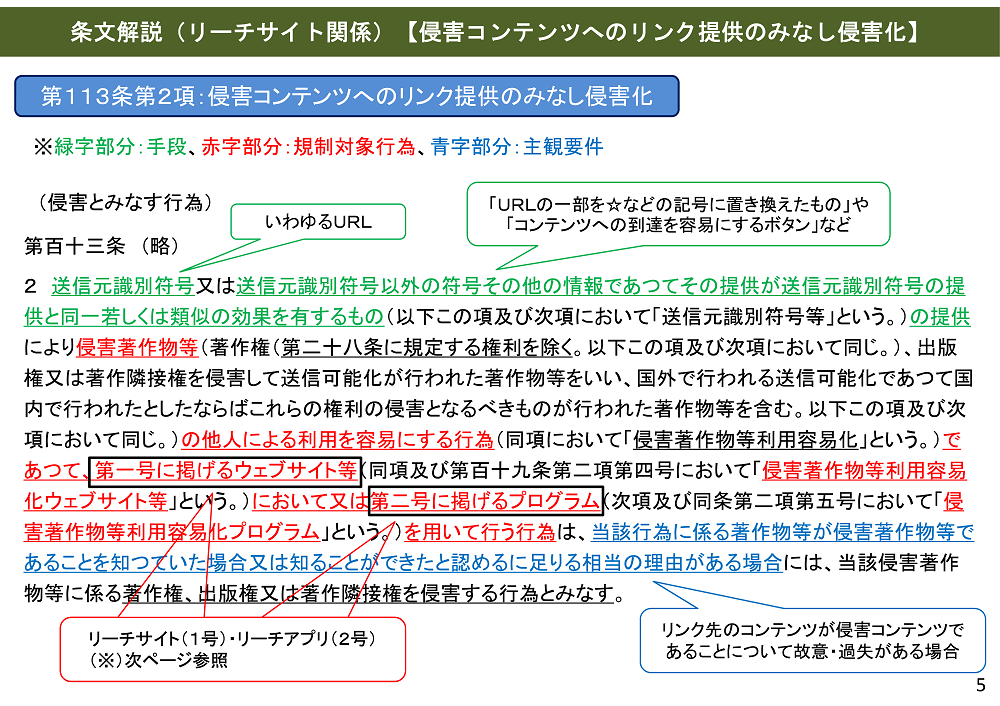
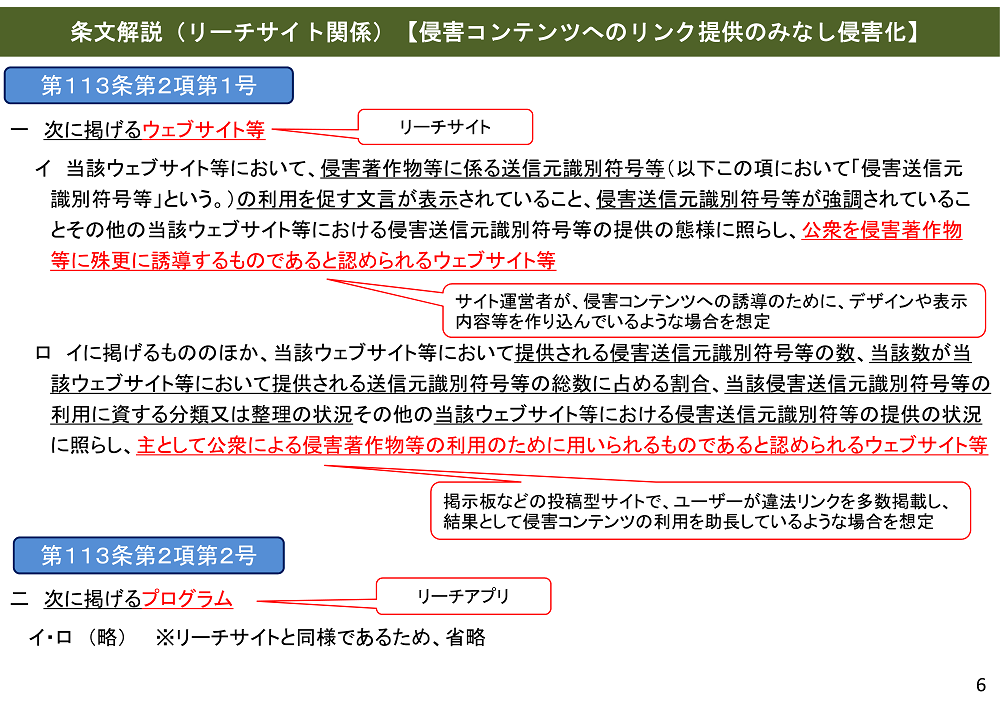
あと、リーチサイト規制が2020年10月から施行される。
詳細は文化庁の資料がわかりやすい↓
著作権法及びプログラムの著作物に係る登録の特例に関する法律の一部を改正する法律案 概要説明資料(https://search.e-gov.go.jp/servlet/PcmFileDownload?seqNo=0000192960)
規制の流れは漫画村の一件がきっかけ。
とりあえず条文を見てみる↓


条文見ると基本的にはコンテンツをダウンロードできるストレージサイトへのリンク行為が想定されているっぽい。
『XVIDEOS』や『漫画を直張りしているサイト』へのリンク行為は違法ではない?(視聴や閲覧自体は違法ではないため)かも。
しかしまぁやろうと思えばDLできるしなぁ。”DLボタン”があるサイトなら明らかに違法の対象だけど、そのへんはまだグレーかな。
……と思ったけど『XVIDEOS』確認したらDLボタンあったわ。ストレージサイトに限らず、ストリーミング系のサイトも違法と考えておいた方が良いだろう。
まぁ極論リーチサイトやアダルトサイトなんて全部違法と考える方が健全。捕まりやすいか捕まりにくいか。
個人的なリーチサイトの危険度印象は、
【危険】<<漫画(DL)<<エログ(DL)<<漫画・エログ(ストリーミング)<<<<<<<<<<【安全】
なんの根拠もないけど。
まぁ基本的にはそんなサイトの運営はやめとけって話。
アダルトアンテナサイト巡回【2020年】
 人気ブログを作る秘訣
人気ブログを作る秘訣毎年恒例なアダルトアンテナサイト巡回。
→更新:アダルトアンテナサイト【まとめ】
ざっと見た感じ1年前と比べて全体的にアクセス数落ちてる。
エログちゃんねる:2.22M→1.59M
動画エロタレスト:88.21M→62.47M
インモラル:8.07M→3.88M
やはりエログはオワコンか……
昔からの根強いファンは居ても、新規は増えていかないだろうな。
あとアダルトではないけど『もぶアンテナ』が消えてた。ツイッターを見るに夏頃に閉鎖したっぽい。
アダルトアフィ関連の話題で、ツイートで流れてた記事を読んだ→『DTIトップアダルトアフィリエイターのサイト』
NOTEの販促ブログ。ライター寄りのアフィリエイターな印象。
今年に入ってNOTEの販売ブログが急増した印象。
時代的にエログアフィよりYouTubeで稼ぐ方法の方が売れそうな気がするけど。
adDeluxe(アドデラックス)
細々と使ってる「adDeluxe」。
1年ぶりくらいに振り込み依頼したら、振り込み元が「ADDL」に変わってた。運営会社変わったのかな?

なんだかんだ付き合い長い気がするけど、謎な会社。
運営会社が伏せられてるのが色々危なそうな感じはある。
まぁどこが運営してても構わないのだけど、確定申告だけは困るんだよなぁ。昔検索で出てきた個人ブログに書いてあった会社名と住所で毎年申告してるけど、今HP見ると関係ない会社な気がしてきた。今年はちゃんと問い合わせてみるかなー。
WordPressメンテナンス
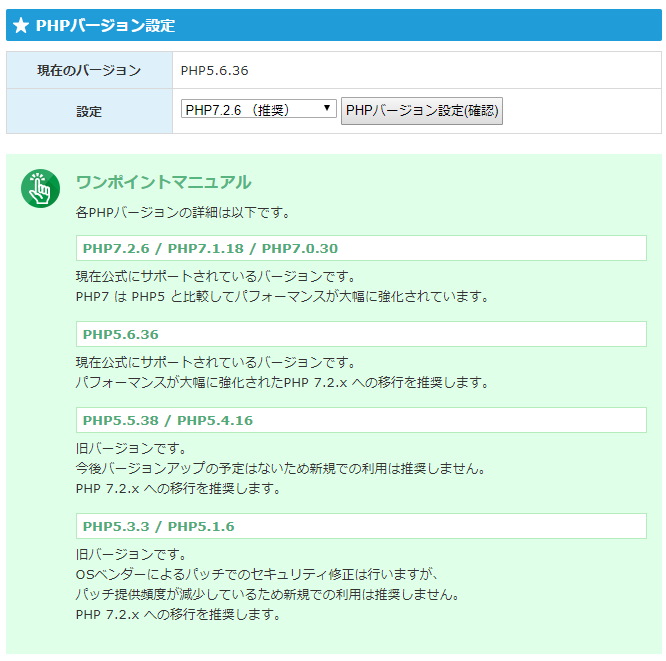
「WordPress」のバージョンアップしようとしたらPHPのバージョン上げないとできないと言われる。
現在は「PHP7」が推奨らしい。時の流れを感じる。
とりあえずバージョン上げたが、動かないプログラムとかあって焦る。一部は旧バージョンで保留。いつか修正しないとな……

久々にネットオウル管理画面に行ったらレンサバのプランが名称変更されてた。前は「ファイヤーバード」とか「クローバー」とかだったけど、「スタンダード」とか「プレミアム」のわかりやすい名前になってる。前の変な名前も好きだったけど。
あと最近、FC2レンサバを新たに契約したのだけど、SSL化が簡単にできるようになってて嬉しい。調べると他のレンサバでも最近は証明書が無料かつ更新も自動でやってくれるのがスタンダードっぽい。
ただし、FC2レンサバの古い契約の分は非対応?っぽい。悲しみ。
あとこのサイトのWPテーマ変える。
自作の使ってたけど、似たような雰囲気の良さげなやつ「sparkling」
アダルトアンテナサイト巡回【2019年】
毎年恒例なアダルトアンテナサイト巡回。
「similarweb」も久々に開いたけど、平均滞在時間とか直帰率が見れるようになっててすごい。平均滞在時間はアンテナサイトは3分くらいが平均。エロタレストが10分あって驚く。アーカイブとして利用されてるのだろうか?
新規アンテナサイトをざっと検索したけど、なさげ。
まぁリーチサイトも違法化されるっぽいし、敢えてアダルトアンテナを新規に始めようとは思わないだろうぜ。
巡回すると閉鎖したサイトが結構多い。
「エロ漫画ガイド(http://eromanga-guide.info/)」
「エロステ!(http://eromanstation.com/)」
「BL同人誌3Xjp(http://bl-doujin.xxxjp.net/)」
「無料動画navi(http://ero-antena.net/)」
「モンブラ(http://monbra.jp/)」
エロ同人あんてな(http://animedoujin.com/)」
「エロコミボックス(http://erocbox.net/)」
「こまにゅう(http://comanews.com/)」
「にじてな(http://niji-antenna.com/)」
「オタク男子アンテナ(http://otadantenna.com/)」がサイト閉鎖。
「likevideo.jp」が「もぶアンテナ」に転身。たぶん2chアンテナ運営状況(2019年1月)【Webエンジニアがアフィリエイトで稼ぐ】(https://webserv.hatenablog.com/entry/2019/01/26/124844)の記事のサイト。
しかしも2chアンテナは難しいよなー。昔やって挫折した経験がある。個人的な2chアンテナの挫折原因は、
・競合サイトがクソほど多い。
・アダルトサイトほどアクセストレードが活発でない。
・スマホアプリの時代
自分でもサイト作っておきながら一番良く見るのが「SmartNews」だしなぁ。さもありなん。
ついでにエロサイトの運営ブログチェック
新規サイトはポツポツくらい。最近のアフィリエイトはアダルトよりYouTubeが流行りだろうか。
追記
そういえば、このサイトで一番アクセスの多い記事がアダルトアンテナサイト【まとめ】(https://hytool.org/archives/4198)なのだけど、DMCAで検索から除外されてる。DMCA (Copyright) Complaint to Google(https://www.lumendatabase.org/notices/16363974)
「言いがかりだ!」みたいな異議申し立てを送ったけど「もっと根拠よこせや」みたいな返信返ってきて諦める。
まぁ確かに記事内容は「違法サイトのリーチサイトのリーチサイト」だけど、そんなこと言われちゃ何もリンクできねーよってなる。改正予定の日本の著作権法ではリーチサイトの定義がどうなるのか楽しみ。そういえば米国法的にはリーチサイトってどんな扱いになってるんだろうか。



